User-Centric Layout Variation
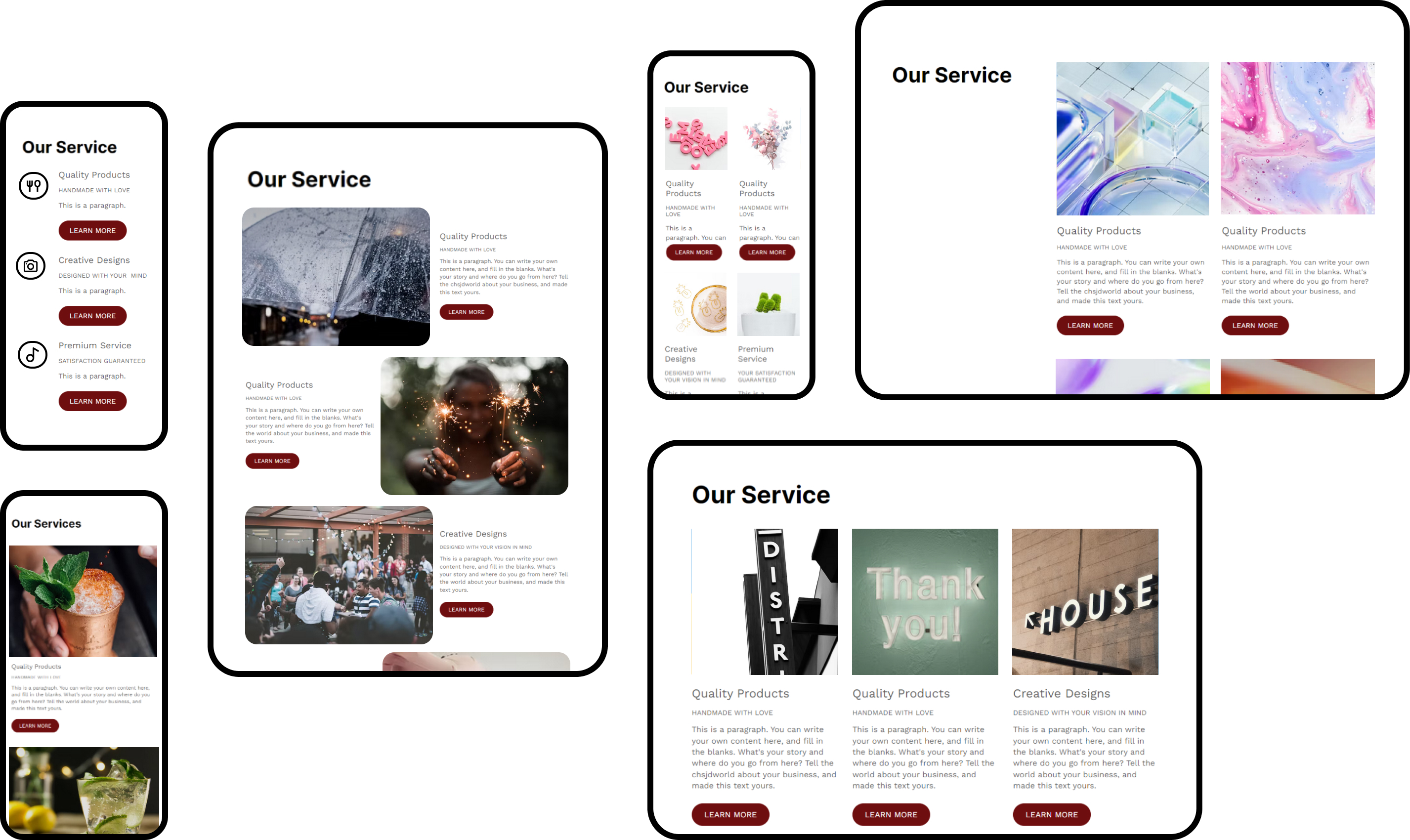
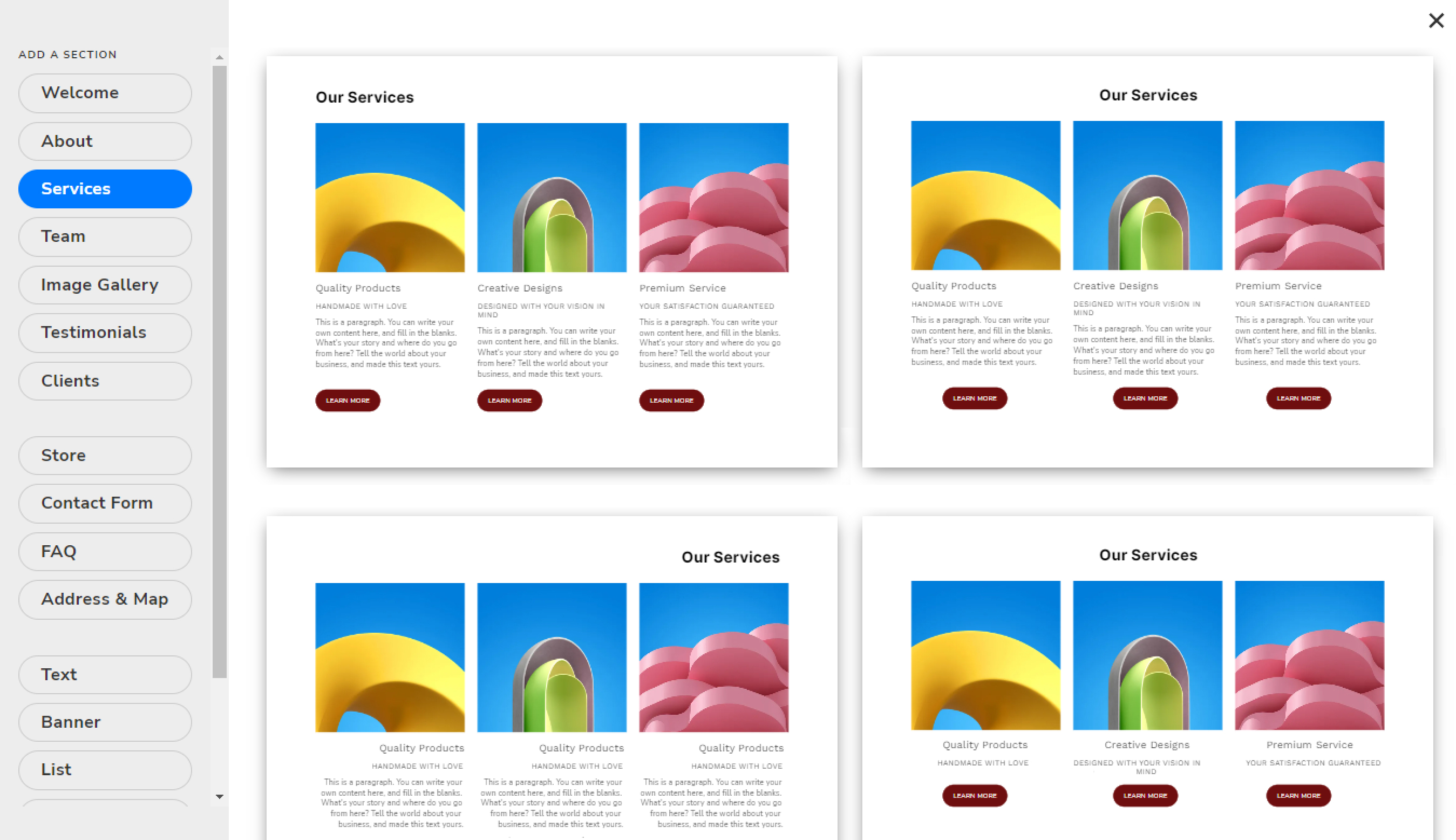
Users overwhelmed by presenting too many resembling layout samples.
Our user research revealed that users in the beta testing phase found the layout patterns too similar and overwhelming. We took the following steps:
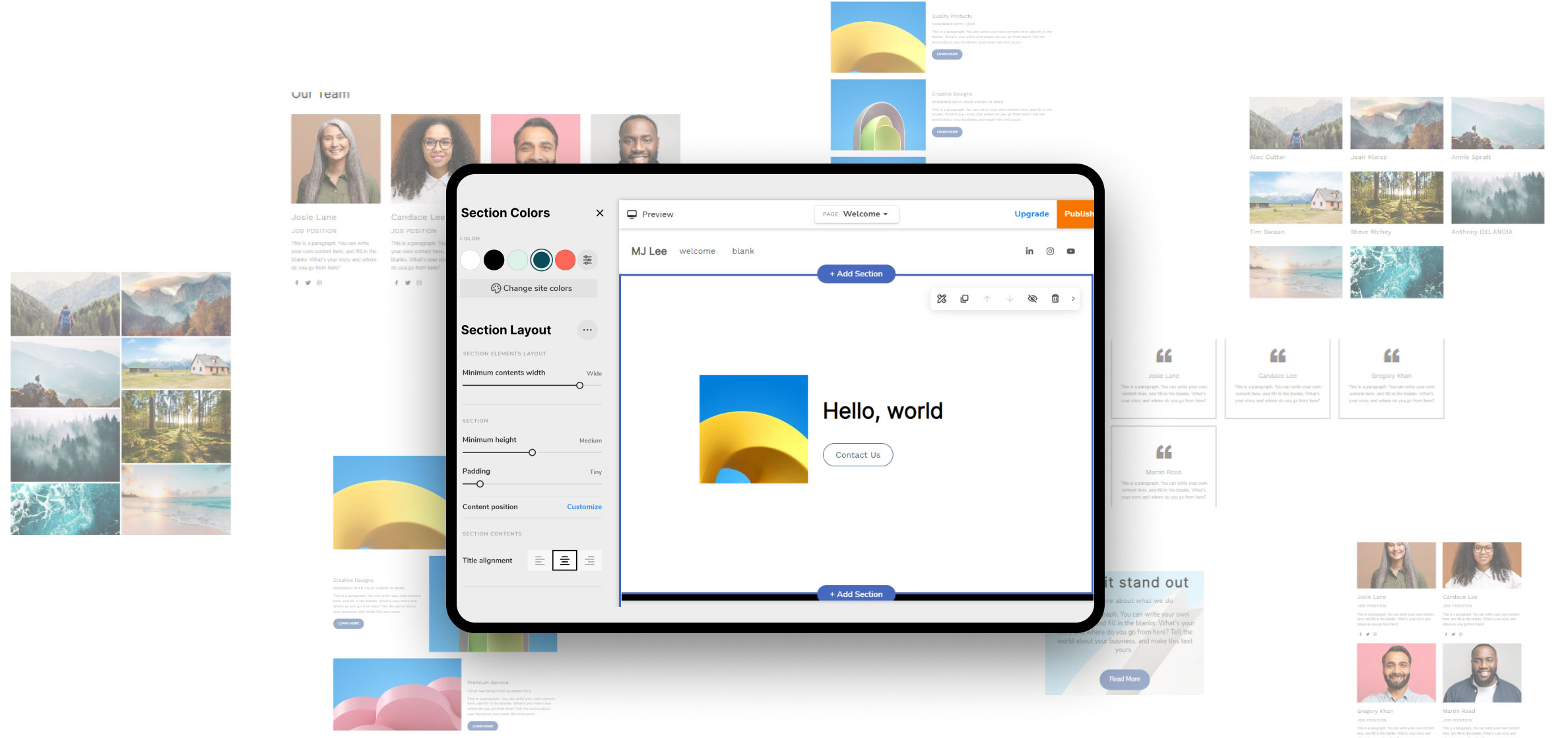
arrow_forwarda personalized and elegant website that met the user's needs and provided a cohesive user experience.
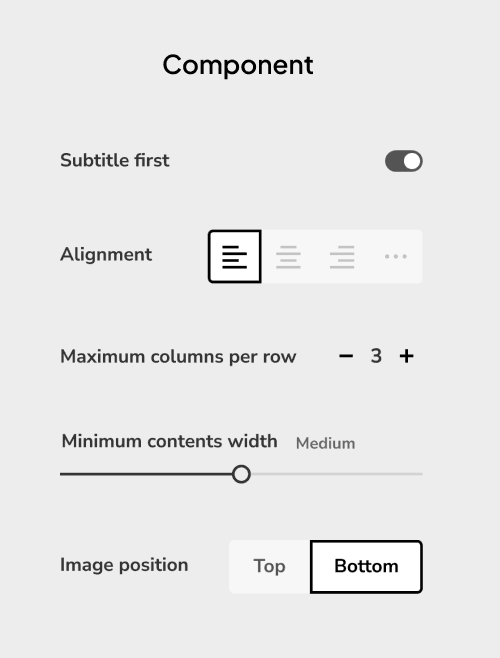
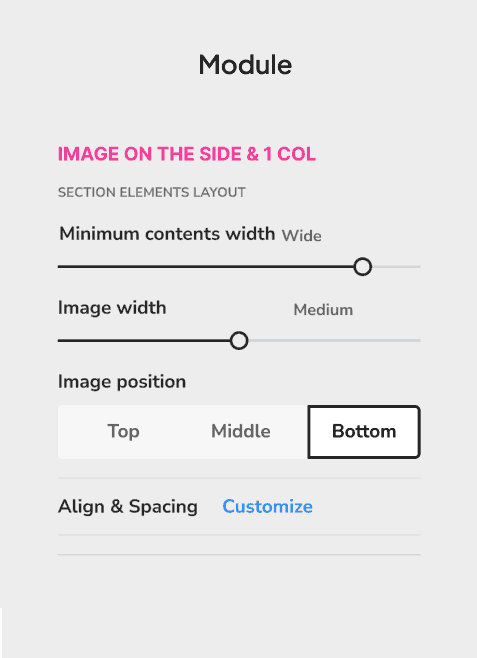
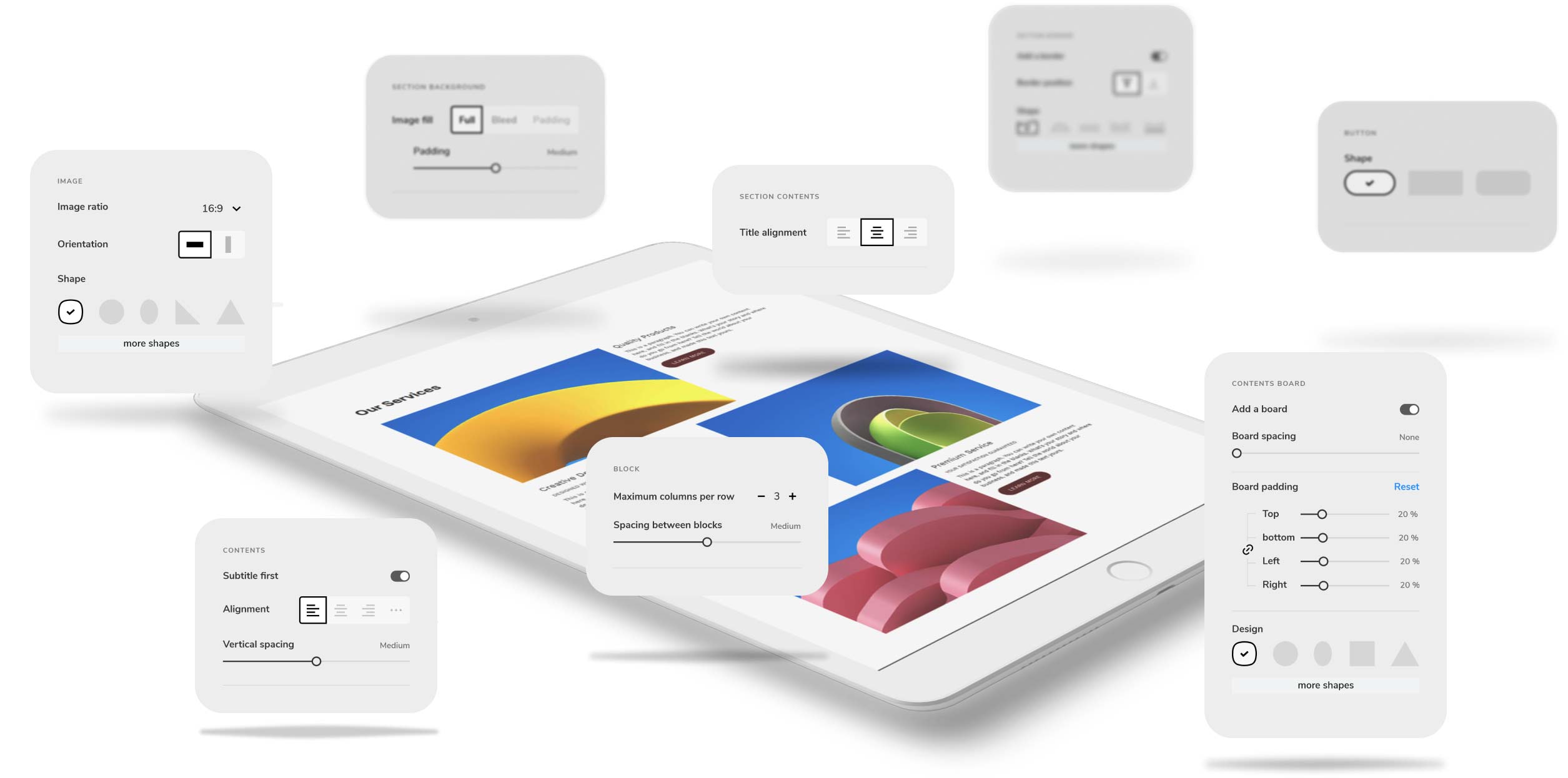
- Carefully tailored layout options to allow users to build their unique websites with their preferred design elements
Challenge:

Process:

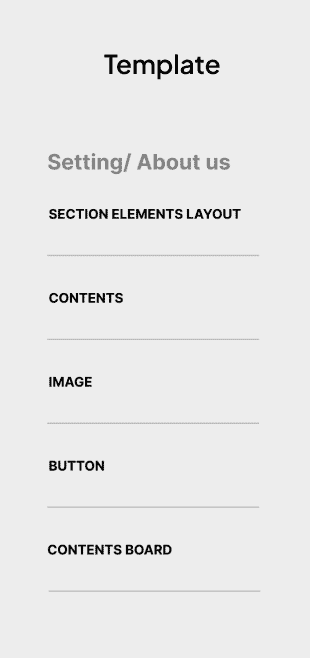
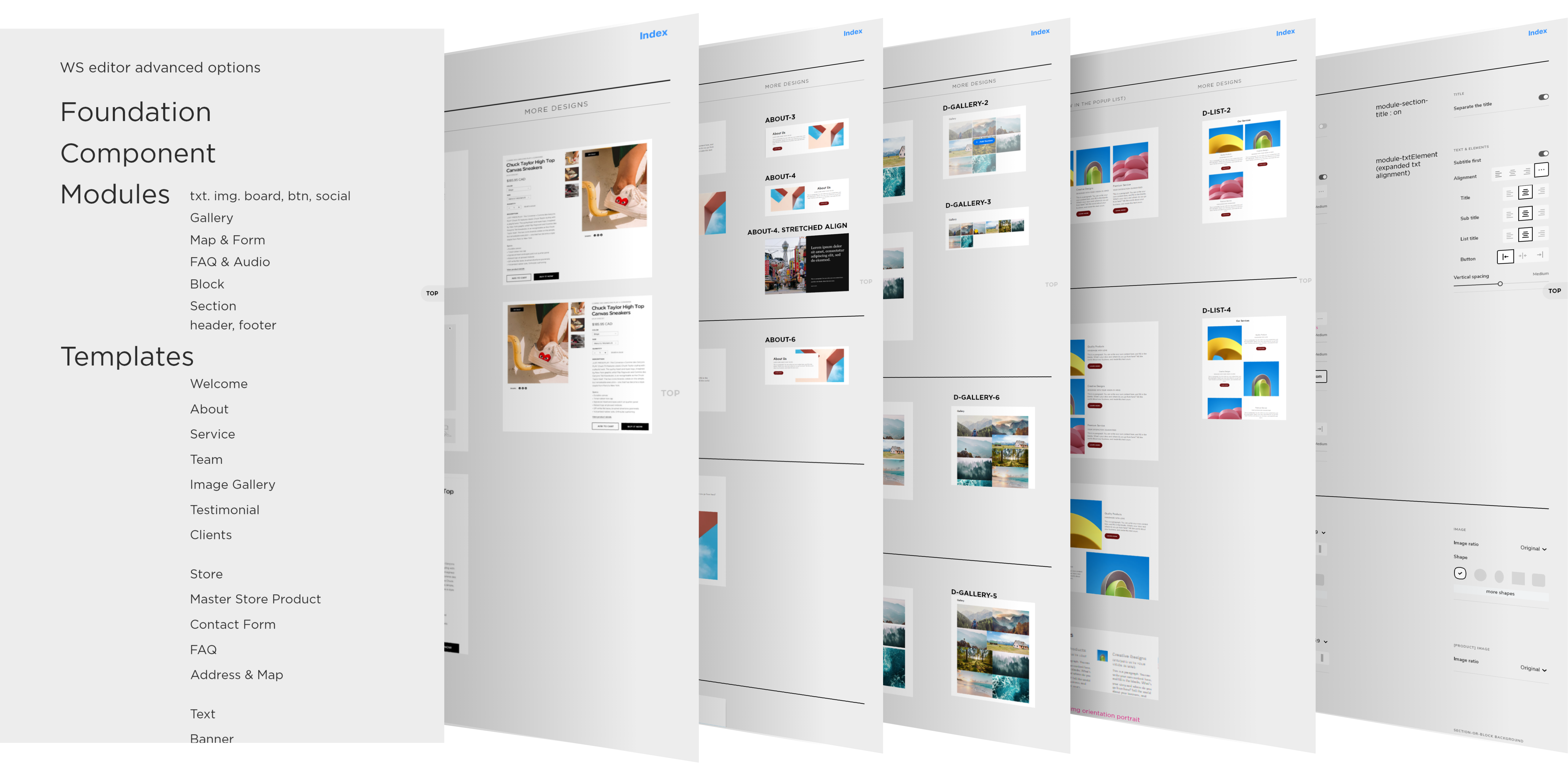
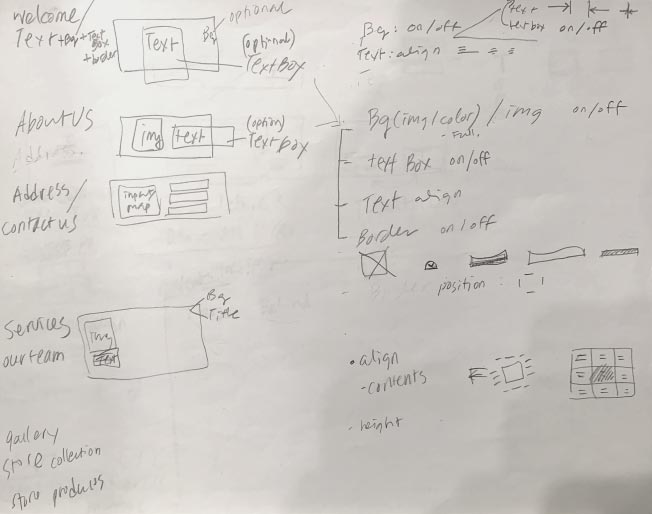
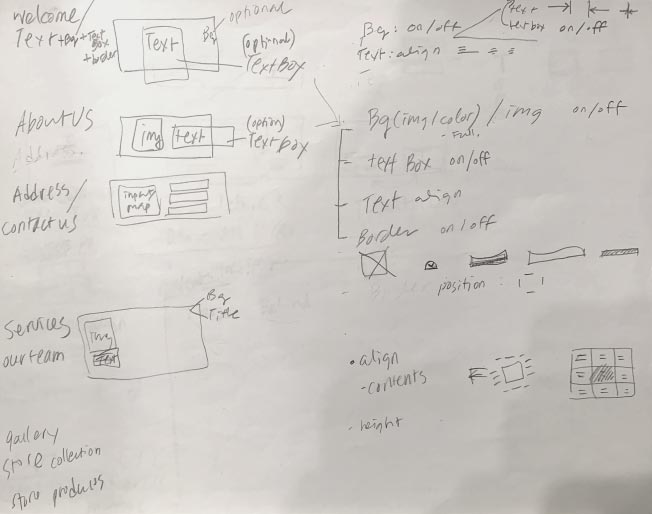
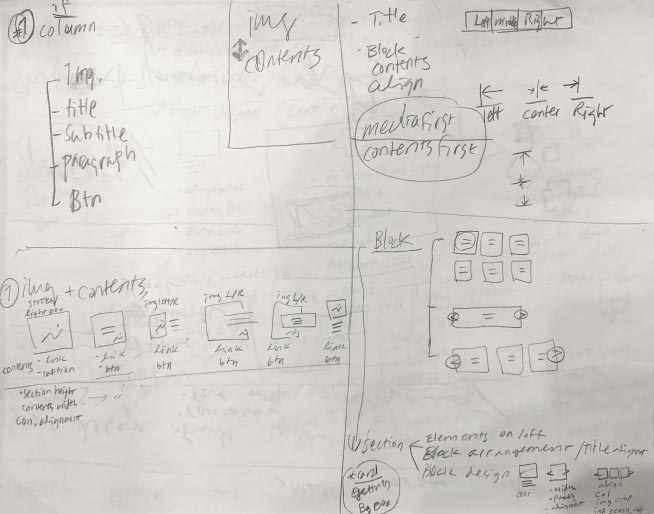
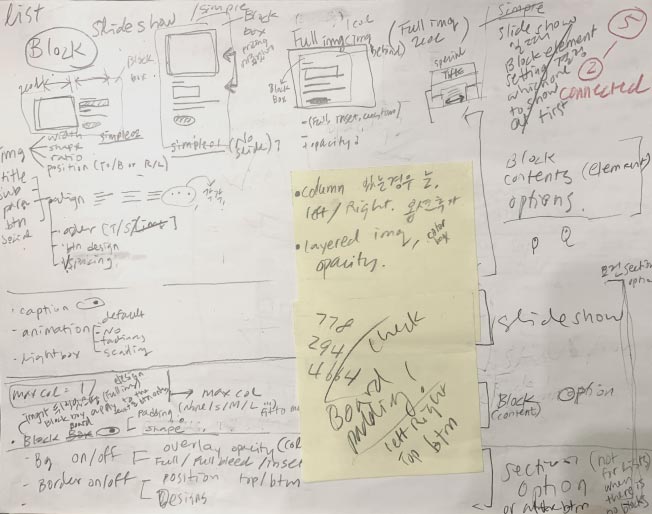
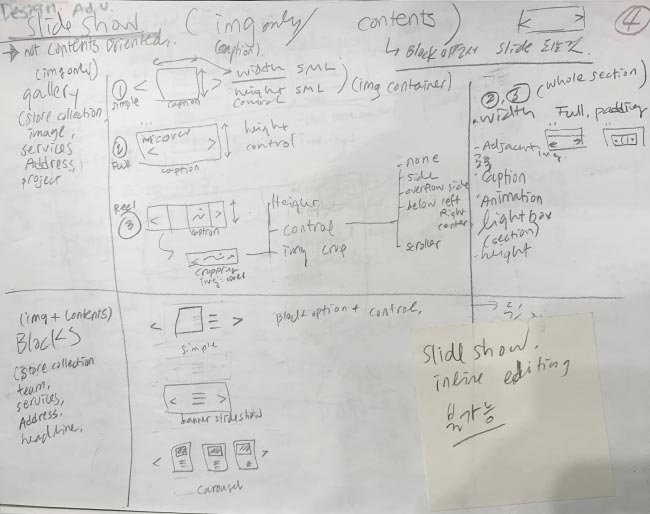
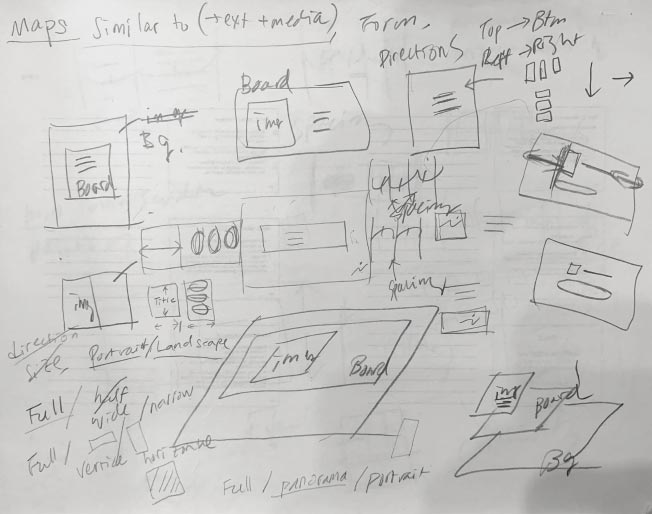
1. Gather, create and categorize the layouts.

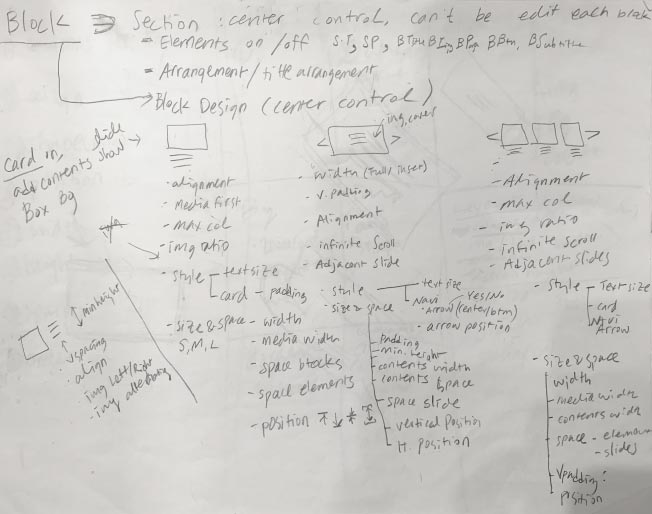
2. Derive all the possible layouts from each category.

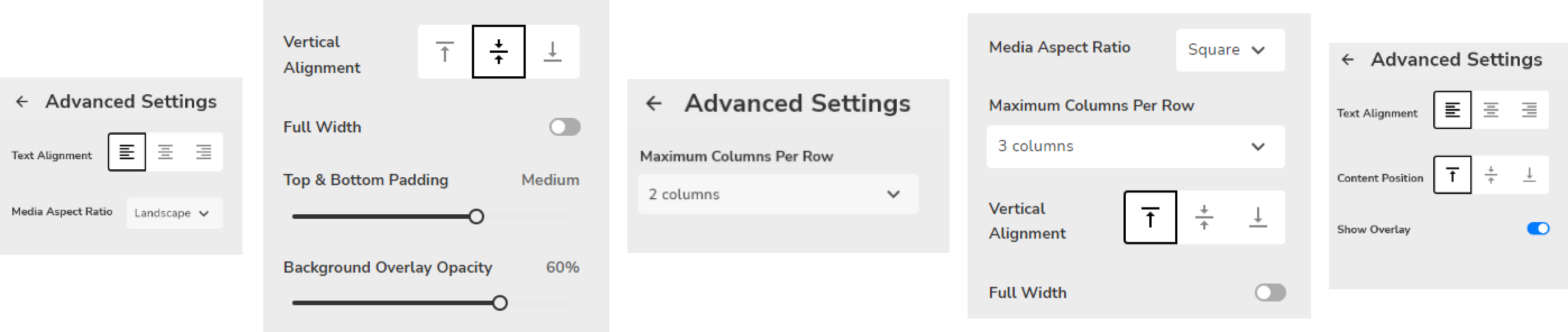
3. Grouping the layouts capable of using the same options.

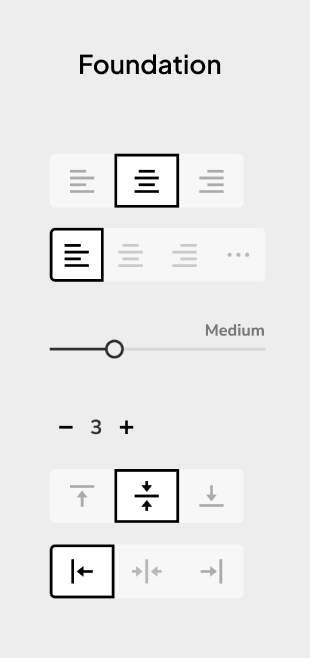
4. Decide to use one of the most common layouts for representation, one from each group








Solved: